2019年にTwitterから誕生した格安オンラインプログラミングサービスの「デイトラ」の先駆けとなった「30DAYSトライアル1st」のポートフォリオ編(Day18からDay20)の課題をまとめた記事です。
Day18からDay20の3日間でポートフォリオを作成します。いままでの課題とは違って受け身の姿勢ではなく、積極的的に手を動かして自分のサイトを完成させていきましょう。
30DAYSトライアル1st・ポートフォリオ編(Day18からDay20)
DAY18からDAY20の課題は「ポートフォリオを制作して公開すること」です。
たった3日間で自分を売り込むためのポートフォリオサイトを制作して公開まで行うので、いままでの課題とは違って受け身で課題をこなしているだけでは完了できない課題構成になっています。
それではひとつひとつ課題を見ていきましょう★
Day18: HTMLテンプレートを使ってみる・ポートフォリオサイト製作
Day18の課題
DAY18. 『HTMLテンプレートを使ってみよう+自分のポートフォリオサイトを作ろう①』 今日からスキルアップ中心の課題から『制作物の具体的なアウトプット』にシフトします👍 ここからが副業感でてくるところ❗️ファイト️です😎https://t.co/mTE5EE1n0k#30DAYSトライアル#30DAYSトライアル課題
— ショーヘー@東フリCMO (@showheyohtaki) September 25, 2019
Day18の感想
HTMLテンプレートの種類の豊富さはすごいです。オススメされているCanvas(Canvas | The Multi-Purpose HTML5 Template)がどんなものか確認してみたら、素敵なデザインばかりでデモサイトを見ているだけで楽しめました。
しかし私はテンプレートを使ってサイトを作る前に、まずはテンプレートを使わずにサイトを作ってみたかったので、今回のポートフォリオ製作は今回の30DAYSトライアルで身に付けた力で作ってみることにしました。
30DAYSトライアルポートフォリオまとめファイルから先輩方の作品を確認して
- ポートフォリオにはどんな内容が必要か
- 文章(テキスト)は何を書くか
- 全体の構成はどうするか
などのアイディアをずべて紙に書き出して考えをまとめました。
30DAYSトライアル ポートフォリオサイトまとめ - Google スプレッドシート
Day19: ポートフォリオサイト製作(続き)
Day19の課題
DAY19. 『自分のポートフォリオサイトを作ろう②』 今日の作業としてはDAY18の続きです。新しい課題はないので、HTMLテンプレから効率的に学習する方法とメリット・デメリットを解説しました👍 ぜひ意識してみてください❗️https://t.co/A6NkRpOfWf#30DAYSトライアル#30DAYSトライアル課題
— ショーヘー@東フリCMO (@showheyohtaki) September 26, 2019
Day19の感想
テンプレートを使わずに30DAYSトライアルで身に付けた力でポートフォリオを作ると決めたので、今自分ができることを総おさらいしました。
そして、Bootstrap編のDAY13からDAY16に制作したLPサイトのテクニックを使うことに決め、動画を見直したり、Bootstrapのドキュメントを参照しながらサイトを作り上げました。
製作時間を計測していなかったのでどれくらい時間がかかったかはわからないのが残念なので、次サイトを制作する時は時間も計測しようと思います。
Bootstrap編の記事はこちら↓

Day20: ポートフォリオサイトを公開
Day20の課題
DAY20. 『ポートフォリオを公開しよう』 今日はサーバー契約・ドメイン取得・FTPクライアントソフトのインストールを完了し、実際にDAY19までに作ったポートフォリオを公開してみましょう☺️ ついにネット上に「成果物」公開です‼️https://t.co/i2EvnFVWB5#30DAYSトライアル#30DAYSトライアル課題
— ショーヘー@東フリCMO (@showheyohtaki) September 27, 2019
Day20の感想
私の場合ポートフォリオはFirebaseのhostingを使って公開したのでサーバー契約・ドメイン取得・FTP関連はややりませんでした。
Firebaseでのサイト公開方法はYoutubeにあった動画を参考に行ったので無料でWeb上に自分のポートフォリオサイトを公開することができました。
参考にした動画はこちら↓
ちなみに、ドットインストールの有料会員であればドットインストールでもレッスンがありました↓

まとめ
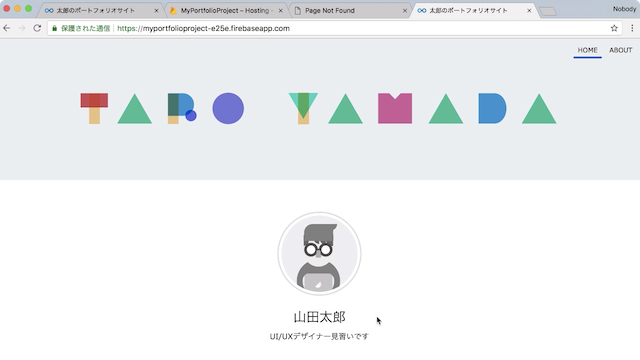
公開できた私のポートフォリオがこちら↓(アイキャッチがうまくいってないですね。。。)

自分の作ったサイトがローカル環境からでなく、Web上からアクセスして見えるようになったのでとても感動しました!
コードがうまく動いてくれない時などどうしたらいいか分からなくて辛いこともありますが、これからも30DAYSトライアルを続けて嬉しい成功体験を増やしていきましょう★





