こんにちは、Yaponkaです。
WordPressの学習記録としてWordPressのオリジナルテーマの制作の記事をステップごとに紹介する記事を書いていきます。
第1回目はWordPressをローカル環境でインストールする方法と、知っておきたいWordPressのファイル構造の説明です。
Local by flywheelをダウンロード・インストール
まずはローカル環境でWordPressを動かせるように準備します。
ローカル環境でWordPressを動かす方法は複数あるのですが私が使用してる方法はLocal by flywheelを使う方法です。
公式サイトから無料でダウンロードできます。

新しいサイトを作成してWordPressをインストール
Local by flywheelをパソコンにインストールできたらいよいよ新しいサイトを作成してそのサイトにWordPressをインストールしていきます。
といいつつ、Local by flywheelはこの作業を3ステップで簡単に行えます。
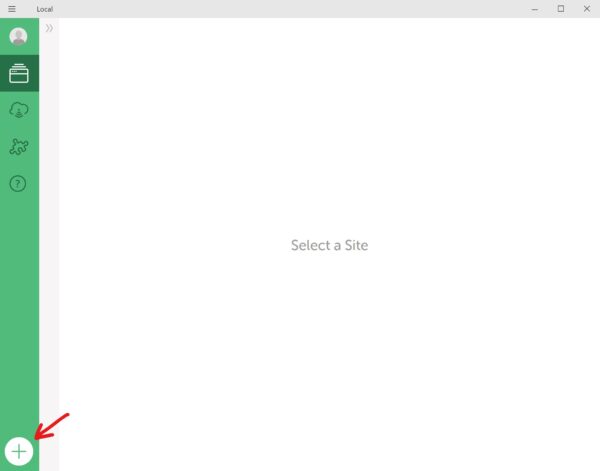
ステップ0: Local by flywheelを立ち上げたら、左下にある+ボタンをクリックします。
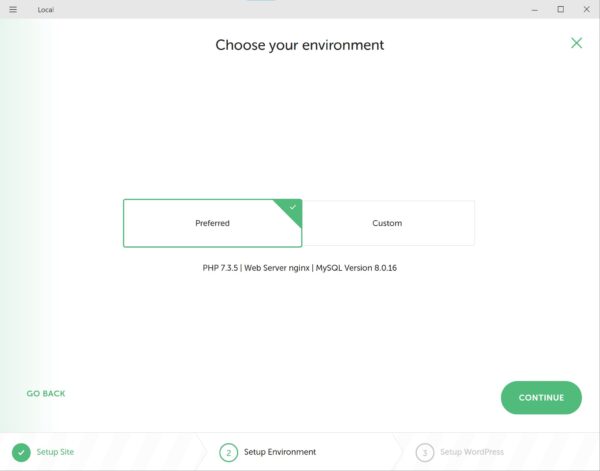
ステップ2: ここではサイトで使用するPHPのバージョンやサーバー、MySQLのバージョンを設定します。
私はいつも「Preferred」を選択して次に進んでいます。
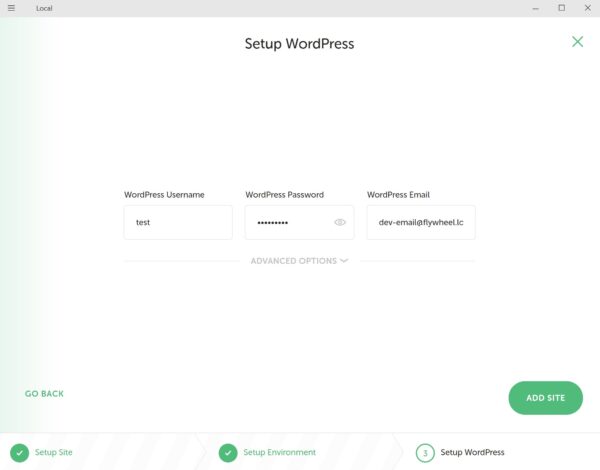
ステップ3: 最後にWordPressの管理画面にログインする際のログイン名とパスワードを設定して、サイトを追加ボタンを押せば完了です。
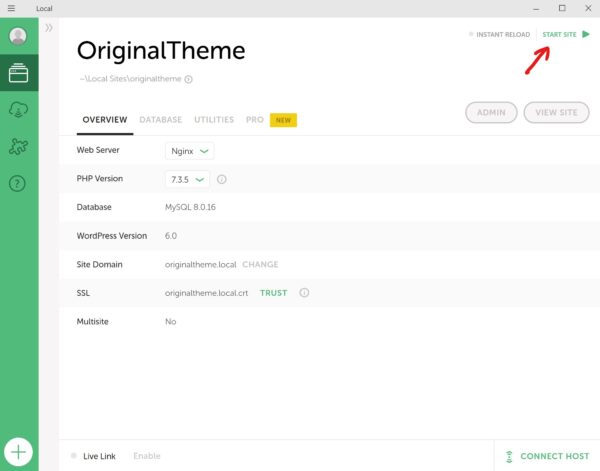
すべてのサイトの設定が完了するとローカルサイトのタブから作成したサイトの情報が見れるようになります。
右上の「Start Site」をクリックしてサイトを立ち上げます。
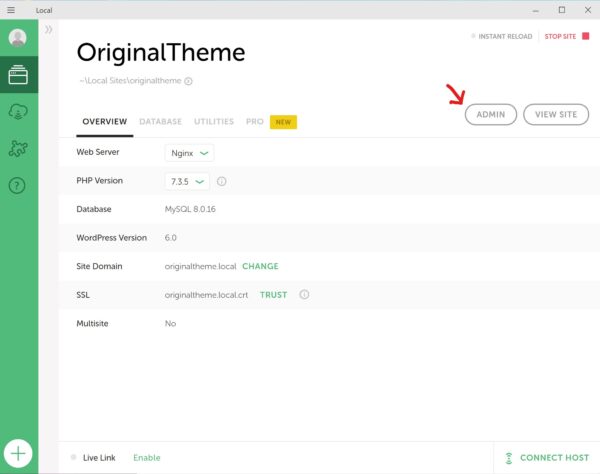
サイトが立ち上がったら、「Admin」ボタンをクリックするとサイトのアドミン画面にアクセスできます。(ログイン名とパスワードはステップ3で設定したものです)
たったこれだけでサイトの作成とWordPressのインストールが完了しました!
知っておきたいWordPressのファイル構造
WordPressの開発を行っていくうえで大切になってくるファイル構造についてと、Local by flywheelで作成したサイトのファイルの見つけ方について説明します。
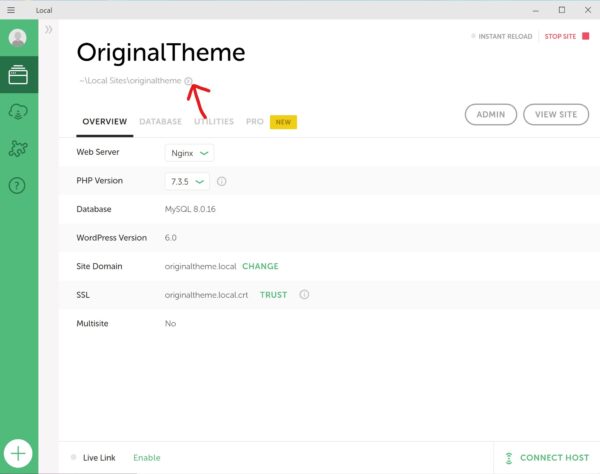
作成したサイト名の下のファイルパスをクリックするとローカル内に作成されたフォルダにアクセスできます。
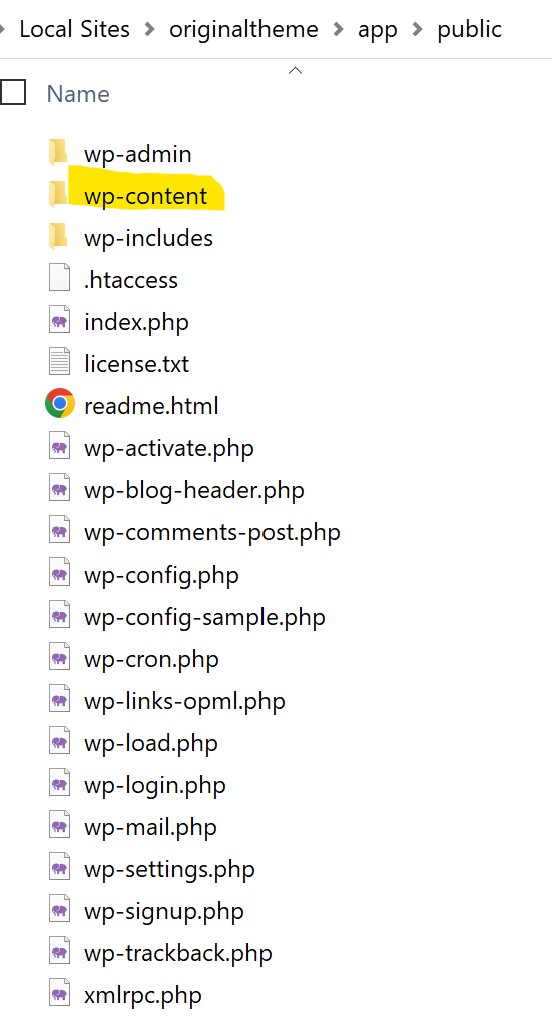
app>publicとフォルダの中を進んでいくとWordPressの「ルートディレクトリ」と呼ばれる場所にたどり着きます。
ルートディレクトリには3つのフォルダーといろいろなファイルがあります。
WordPressの開発と呼ばれるオリジナルテーマ・子テーマ・プラグインの作成などのほとんどのものはハイライトされている「wp-content」というフォルダー内のフォルダーやファイルをいじっていくことになります。
WordPressオリジナルテーマ制作【インストール編】まとめ
ローカル環境でWordPressの開発(今回はオリジナルテーマ制作)を行えるようにLocal by flywheelを使ってサイトの作成とWordPressのインストールを行いました。
またWordPress開発を行う際に知っておきたいWordPressのファイル構造を説明しました。
WordPressのオリジナルテーマ制作をするにあったて新しいチャレンジや発見が多くあると思うのでどんどん記事にしていけたらと思います。