こんにちは、Yaponkaです。
Googleアナリティクスでプロパティを作成すると発行されるGoogleタグと呼ばれるコードをワードプレスサイトへプラグインを使わずに実装する方法を紹介します。
ステップ1: Googleタグをアナリティクスの管理画面から取得する
- Googleアナリティクスへアクセス
- 目的のプロパティを開く
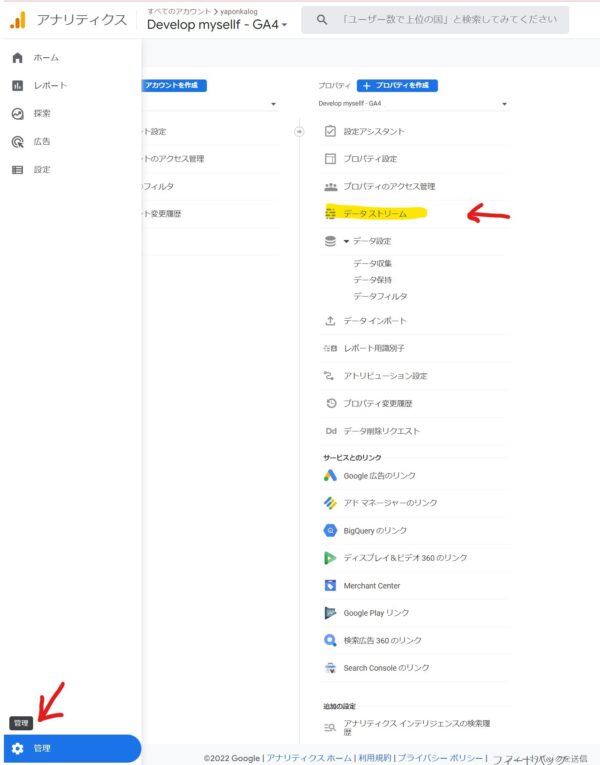
- 画面左下の管理ボタンをクリック
- 管理画面が開いたら「データストリーム」をクリック

- 設定したいデータストリームをクリック
- データストリームの詳細の画面が開いたら「Googleタグ」内の「タグの実装手順を表示する」をクリック

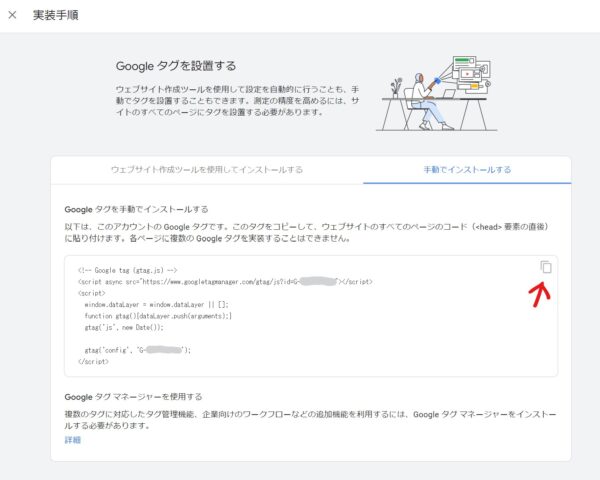
- 実装手順の画面が開いたら「手動でインストールする」タブをクリック
- タブ内に表示されているコードをすべてコピーする(右上アイコンをクリックするとコードがすべてコピーされます)

ステップ2: テーマファイルまたは子テーマファイルのfunctions.phpファイルを編集する
この方法はワードプレスサイトのテーマファイルまたは子テーマファイルのfunctions.phpファイルを編集する方法です。
functions.phpファイルにはワードプレスのアドミン画面からアクセスすることも可能ですが、エラーを起こした際にサイトが表示されなくなる可能性がありますので、テーマファイルまたは子テーマファイルを編集する際にはFTP経由での編集方法を強く推奨します。
functions.phpファイルにはワードプレスのアドミン画面からアクセスすることも可能ですが、エラーを起こした際にサイトが表示されなくなる可能性がありますので、テーマファイルまたは子テーマファイルを編集する際にはFTP経由での編集方法を強く推奨します。
- functions.phpファイル内に新しいファンクションを作成しステップ1で取得したコードを張り付ける(サンプルコードではファンクション名を「add_analytics」にしています)
- 作成したファンクションをを「add_action」を使用して「wp_head」にアクションを追加
- ファイルを保存
サンプルコードは以下です。(G-XXXXXXXXXXの部分はそれぞれのプロパティによって異なります)
/*
| Add GA4
*/
add_action( 'wp_head', 'add_analytics', 0 );
function add_analytics() {
?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
<?php
}
また、「wp_head」についてはこちら
wp_head | Hook | WordPress Developer Resources
Prints scripts or data in the head tag on the front end.
UAとGA4プロパティの両方を実装する場合
以前の記事で紹介した方法でUAとGA4プロパティを同時に作成した場合は、上記のステップ2のコード内にUAプロパティの情報も追加していきます。

【Googleアナリティクス】UAとGA4プロパティの同時作成方法
この記事では新規でGoogleアナリティクスのGA4の設置と合わせて慣れ親しんだUAも合わせて入れておきたいという時に覚えておきたい方法を紹介します。
- UAプロパティのトラッキングIDを確認するためGoogleアナリティクスへアクセス
- 目的のプロパティを開く
- 画面左下の管理ボタンをクリック
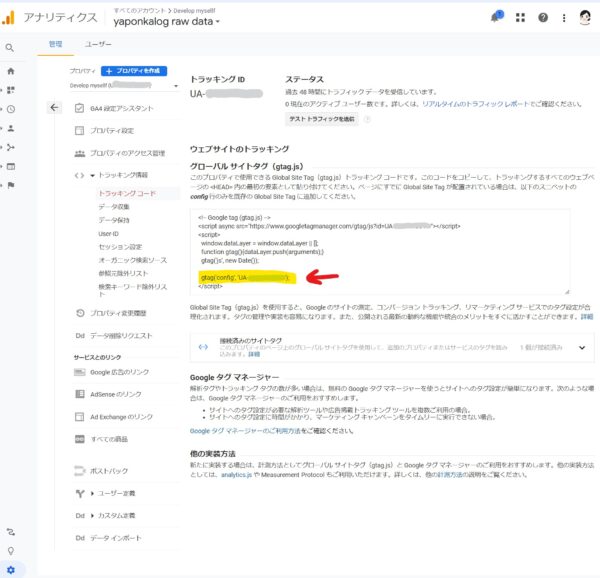
- プロパティの項目内の「トラッキング情報」をクリックし「トラッキングコード」をクリック

- トラッキングIDとそのタグが画面に表示されます。その中の「gtag('config', 'UA-XXXXXXXXX-X');」の部分のみコピー
- UAプロパティの情報をステップ2で張り付けたコードの中の「</script>」前に張り付け
- ファイルを保存
サンプルコードは以下です。(G-XXXXXXXXXXとUA-XXXXXXXXX-Xの部分はそれぞれのプロパティによって異なります)
/*
| Add GA4 and UA
*/
add_action( 'wp_head', 'add_analytics', 0 );
function add_analytics() {
?>
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX'); //GA4の測定ID
gtag('config', 'UA-XXXXXXXXX-X'); //UAのトラッキングID
</script>
<?php
}
ぜひ試してみてください。